Basically, it’s in the title: a session for relative newbies, or people who’ve been active participants in larger scale projects but are looking to set out on their own small-scale project, to brainstorm how you get from the most nebulous of ideas—”here’s a text I think I’d like to work on/present using DH tools but I don’t know if that will be worthwhile,” “I know I want to do something with maps, but I don’t know how to get started,” “text analysis seems neat, but would it actually do anything for my project”—to the actual first steps of making such a project happen.
So, in many ways, tagging along here with cedwards’s post about DIY in the digital humanities… but also wondering how to get from merely being interested to actually doing things. Vague, yes, but perhaps it would be an opportunity for some of us to hash out possibilities floating around in our heads and finding a way forward.
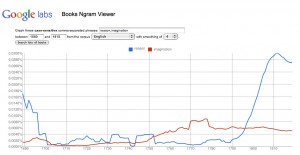
And I’m into the ngrams, too, and would find the Omeka/Wordpress theme sessions incredibly useful.